
WebSocket:是一种计算机通信协议,通过单个TCP连接提供全双工通信通道。IETF于 2011 年将 WebSocket 协议标准化为RFC 6455。当前允许 Web 应用程序使用该协议的 API 规范称为WebSockets。[1]它是由WHATWG维护的活跃标准,也是W3C的 WebSocket API的继承者。[2]
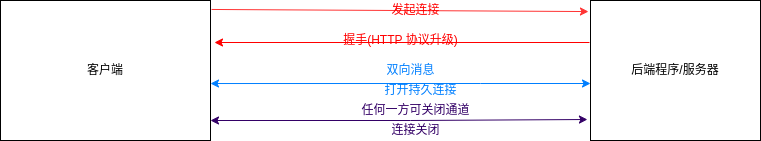
WebSocket 与HTTP不同。这两种协议都位于OSI 模型的第 7 层,并依赖于第 4 层的 TCP。尽管它们不同,但RFC 6455声明 WebSocket“旨在通过 HTTP 端口 443 和 80 工作以及支持 HTTP 代理和中介” ,从而使其与 HTTP 兼容。为了实现兼容性,WebSocket握手使用HTTP Upgrade 标头将 HTTP 协议更改为 WebSocket 协议。
与 HTTP轮询等半双工替代方案相比,WebSocket 协议支持Web 浏览器(或其他客户端应用程序)和Web 服务器之间的交互,从而促进与服务器之间的实时数据传输。这是通过为服务器提供一种标准化的方式来实现的,即无需客户端首先请求即可向客户端发送内容,并允许在保持连接打开的同时来回传递消息。通过这种方式,可以在客户端和服务器之间进行双向正在进行的对话。通信通信通常通过 TCP 端口号 443(在不安全连接的情况下为 80)完成,这对于使用防火墙阻止非 Web Internet 连接的环境很有用。
大多数浏览器都支持该协议,包括Google Chrome、Firefox、Microsoft Edge、Internet Explorer、Safari和Opera。
与 HTTP 不同,WebSocket 提供全双工通信。此外,WebSocket 在 TCP 之上启用消息流。TCP 单独处理字节流,没有固有的消息概念。在 WebSocket 之前,使用Comet通道可以实现 80 端口全双工通信;然而,Comet 的实现并不简单,而且由于 TCP 握手和 HTTP 标头开销,它对于小消息的效率很低。WebSocket 协议旨在在不损害 Web 安全假设的情况下解决这些问题。
WebSocket 协议规范将ws(WebSocket) 和wss(WebSocket Secure) 定义为两个新的统一资源标识符(URI) 方案,分别用于未加密和加密连接。除了方案名称和片段(即#不支持),其余的 URI 组件被定义为使用URI 通用语法,示例: ws-URI = "ws:" "//" host [ ":" port ] path [ "?" query ] 或wss-URI = "wss:" "//" host [ ":" port ] path [ "?" query ].
websocket服务端与客户端代码示例.
用到了ws库.
步骤:1安装ws
npm install ws
步骤2:服务端代码:
创建websocket.mjs文件,写入以下代码:
import { WebSocketServer } from "ws";
const server = new WebSocketServer({ port: 3000 });
server.on("connection", (socket) => {
// send a message to the client
socket.send(JSON.stringify({
type: "hello from server",
content: [ 1, "2" ]
}));
// receive a message from the client
socket.on("message", (data) => {
const packet = JSON.parse(data);
switch (packet.type) {
case "hello from client":
console.log(packet.content)
// ...
break;
}
});
});运行服务端代码:
node websocket.mjs
步骤3:编写客户端代码:
在目录中创建index.html
写入以下代码:
<html>
<head>
<meta charset="utf-8">
<title>HTML文档</title>
<meta name="keywords" content="">
<meta name="description" content="">
</head>
<body>
<script>
const socket = new WebSocket("ws://localhost:3000");
socket.addEventListener("open", () => {
// send a message to the server
socket.send(JSON.stringify({
type: "hello from client",
content: [ 3, "4" ]
}));
});
// receive a message from the server
socket.addEventListener("message", ({ data }) => {
const packet = JSON.parse(data);
switch (packet.type) {
case "hello from server":
console.log(packet.content)
// ...
break;
}
});
</script>
</body>
</html>用浏览器打开index.html
按f12查看console输出即可.
参考更多
https://www.ruanyifeng.com/blog/2017/05/websocket.html
https://www.cnblogs.com/chyingp/p/websocket-deep-in.html
http://www.52im.net/thread-3713-1-1.html
https://en.wikipedia.org/wiki/WebSocket
https://www.runoob.com/html/html5-websocket.html
https://developer.mozilla.org/en-US/docs/Web/API/WebSocket
https://blog.p2hp.com/archives/4987


评论 (0)