vue学习资源
vue.js中文官网: http://cn.vuejs.org/
vue.js源码: https://github.com/vuejs/vue
vue.js官方工具: https://github.com/vuejs
vue.js英文官网: https://vuejs.org/
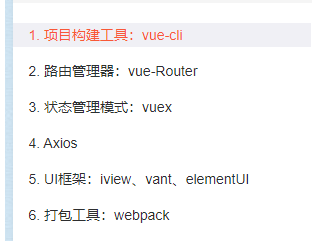
vue全家桶

介绍
介绍
【 Vue全家桶 · Vue(一)】全面入门当下最火的前端框架 —— Vue.js
【 Vue全家桶 · Vue(二)】Vue实例及其生命周期的完整讲解 dafenqi vue, 前端
【 Vue全家桶 · Vue(三)】模板语法 —— 基础插值指令
【 Vue全家桶 · Vue(四)】Vue Router —— 路由
【 Vue全家桶 · Vue(五)】Vue框架中的监听机制之一 —— 计算属性computed
内容
1、Vue CLI
Vue CLI官方文档
【 Vue全家桶 · Vue CLI(一)】快速入门Vue.js标准开发工具 —— Vue CLI 4.0
【 Vue全家桶 · Vue CLI(二)】Vue CLI 4.0 的详细使用攻略
【 Vue全家桶 · Vue CLI(三)】使用可视化的Vue项目管理器(Vue UI)来创建、开发和管理你的项目
【 Vue全家桶 · Vue CLI(四)】Vue项目的详细目录结构解析
2、Vue-Router
Vue-Router官方文档
3、Vuex
Vuex官方文档
4、Axios
http://www.axios-js.com/zh-cn/docs/index.html
https://www.axios-http.cn/docs/intro
5、UI框架
vue中的ui框架有以下常见的几种
1.Element
Element是一款基于vue2.0开发的后台ui框架,Element并不依赖于vue,但却适用于vue项目,使用Element可以轻松制作网页,减轻了开发人员的代码负担,且Element具有全局引入的特点,一次引入后即可直接使用所有样式。
2.iview
iview是一套基于vue.js的ui组件库,主要服务于PC界面的中后台业务,其具有高质量、功能丰富、友好的API、灵活使用地空间等特性。
3.vux
vux是一款基于vue和WeUI开发的移动端ui组件库,主要应用于微信页面,使用vux可以快速开发一个移动端页面,且vux中提供了丰富的组件,可以满足移动端页面常见需求。
4.Mint-UI
Mint-UI是一款由饿了么前端团队开发的、基于Vue.js的移动端ui组件库,Mint-UI中采用了面向对象的定义方式,使用灵活,且Mint-UI中提供了丰富的css、js组件,可以满足日常的移动端开发需要,使用Mint-UI以快速构建出风格统一移动端页面,提升开发效率。
6、webpackr
webpack官方文档
其他资料
vue基础教程
Vue CLI4.0 webpack配置属性





评论 (0)